Graphics Component
There is a new component, ex.GraphicsComponent to work with these graphics with ex.Actor's and other ex.Entity's
The ex.GraphicsComponent allows users to manage graphics with Actors and Entities in an easy way
How to use the Graphics Component
- Graphics using images (and any Resource) must be loaded before use
- Graphics like Sprites are like a window into an image
- Graphics like Canvas produce internal bitmap's which are large in memory and should be used sparingly or cached
- Graphics can be added to the GraphicsComponent on an Actor or Entity
- Direct access to the ExcaliburGraphicsContext
For most games, you will be using the graphics component off of Actors or plain Entities.
typescript
typescript
Adding/Showing graphics
The graphics component allows developers to save named graphics to avoid passing around graphic object references if desired. These can be used to show specific graphics.
typescript
typescript
If no name is specified when added to the graphics component it is considered the 'default' graphic and is shown automatically.
typescript
typescript
Component Specific Overrides
-
visible: boolean- Shows or hides the all the graphics for this component
-
opacity: number- Applies an opacity to all the graphics shown for this component
-
offset: Vector- Offset in pixels to shift the graphics for this component
-
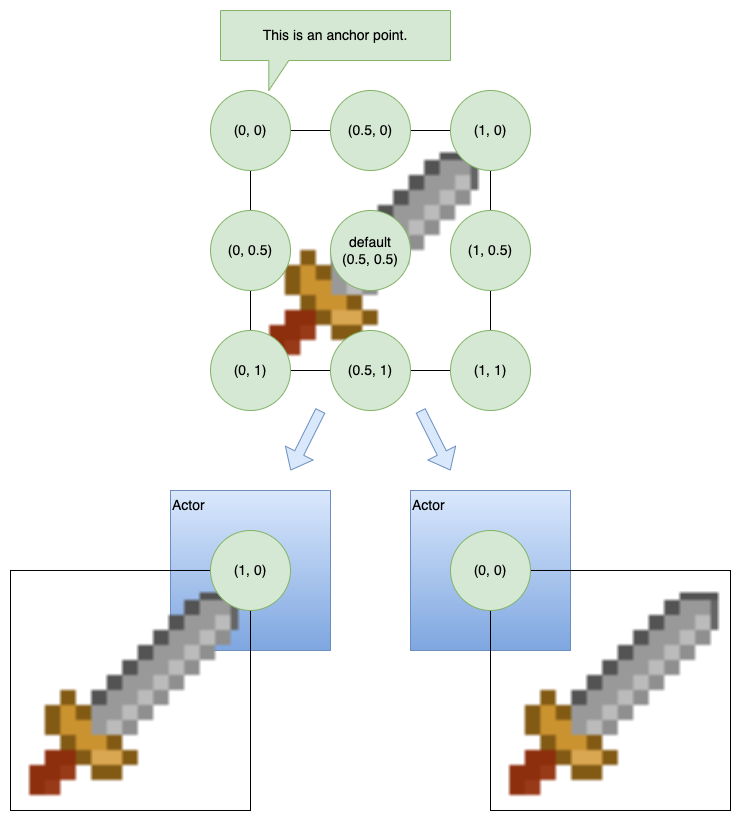
anchor: Vector-
Anchor to apply to all drawings in this component if set, if null the drawing's anchor is respected by default (.5, .5) which centers the drawing.

-
Accessing the Graphics context
The graphics component allows access to the underlying graphics context.
typescript
typescript
Multiple Graphics at Once
Sometimes you want to draw multiple pieces of graphics at once! There are two recommended ways to accomplish this!
GraphicsGroup
Graphics groups allow you to compose multiple graphics together into 1. This can be useful if you have multi layered or complex graphics requirements. One limitation however is you can only influence the relative offset from you Actor.
Read more about graphic group nuances here.
typescript
typescript
Child Actor or Entity
If you need independent articulation and a lot of control over positioning, rotation, and scale this is this strategy to reach for. One example is you might have a main actor, and a child actor for every limb of a paper doll.
typescript
typescript